设计模式 - 代理模式
最近离职在家,闲了好几天,复习一下代理模式。
定义
给某一个对象提供一个代理对象,并有代理对象控制原对象的引用。属于结构型模式。
结构
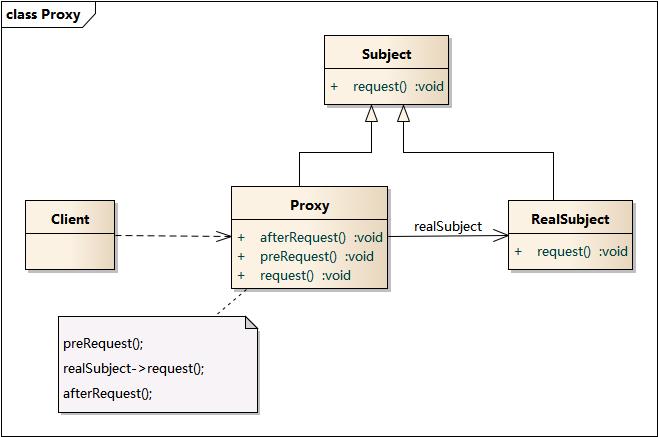
UML 类图

由上图可以分析出构造一个代理模式需要三个类:
- Subject:抽象类;
- Proxy:代理类;
- RealSubject:实际类;
|
|
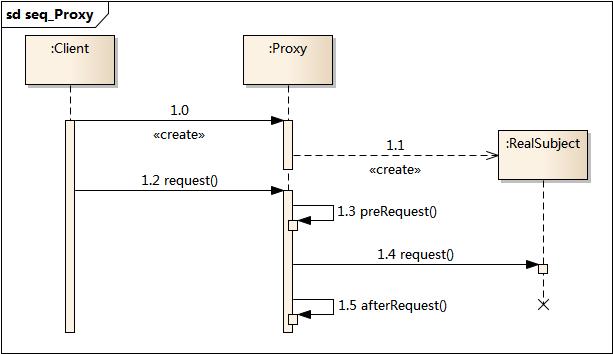
时序图

通过时序图,我们可以了解到 用户(:Client)是直接交互 Proxy 类的实例的。所以我们按照时序图中的 1.0 - 1.5 顺序去具体实现 UML 图的三个类。
|
|
这样我们就可以实现一个 代理模式啦 🙃
当然实际项目中可能没有这么简单,也许在访问真实对象之前需要发送一个异步请求 或者 真实对象的请求是个异步对象,这样我们就需要加上一些异步处理了。
|
|
这只是一个简单的示例,具体的实现依据业务实际的需求进行改写。
图片懒加载
web 上对于代理模式的实现,懒加载是最好的体现了。
|
|
以上就是一个简单的图片懒加载的实现。当然代理模式的使用场景是非常多的。代理模式的优点在于
- 代理模式能够协调调用者和被调用者,在一定程度上降低了系 统的耦合度。
- 远程代理使得客户端可以访问在远程机器上的对象,远程机器 可能具有更好的计算性能与处理速度,可以快速响应并处理客户端请求。
- 虚拟代理通过使用一个小对象来代表一个大对象,可以减少系 统资源的消耗,对系统进行优化并提高运行速度。
- 保护代理可以控制对真实对象的使用权限。
以上就是我对代理模式的学习啦 ~ 😎
作者: Listen
来源: http://swarosky44.github.io
链接: http://swarosky44.github.io/2017/04/18/设计模式 - 代理模式/
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可